Appearance
盒子模型的宽度是如何计算的?
关于宽度的相关概念
TIP
clientWidth、scrollWidth、offsetWidth
- clientWidth 属性返回元素的内部宽度(以像素为单位),包括内边距(padding),但不包括垂直滚动条(如果存在)、边框(border)和外边距(margin)。
例如,如果一个元素的宽度设置为 200px,内边距为 20px,边框为 10px,那么 clientWidth 的值为 240px(200px + 20px + 20px)。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<style>
#box {
width: 100px;
height: 100px;
border: 5px solid;
padding: 5px;
overflow: auto;
}
p {
width: 300px;
height: 300px;
}
</style>
<div id="box">
<p>
窗前明月光,疑是地上霜,窗前明月光,疑是地上霜窗前明月光,疑是地上霜窗前明月光,疑是地上霜
</p>
</div>
<script>
let oBox = document.getElementById('box')
console.log(oBox.clientWidth) // 110 = 100+5*2
</script>
</body>
</html>总结:
TIP
clientWidth:元素内容的可见宽度 + 内边距
- scrollWidth,属性返回元素内容的总宽度(包括由于溢出导致的滚动视图中不可见的部分),以及元素的内边距,但不包括边框、外边距或垂直滚动条(如果存在)。
以前面的代码为例,自行打印看结果
html
<script>
let oBox = document.getElementById('box')
console.log(oBox.clientWidth) // 110 = 100+5*2
console.log(oBox.scrollWidth) // 310 = 300 + 5*2, 这里300包含溢出内容
</script>- offsetWidth,该属性返回元素的布局宽度,包括元素的边框、内边距、以及元素的垂直滚动条(如果存在)。
html
<script>
let oBox = document.getElementById('box')
console.log(oBox.clientWidth) // 110 = 100+5*2
console.log(oBox.scrollWidth) // 310 = 300 + 5*2, 这里300包含溢出内容
console.log(oBox.offsetWidth) // 120 = 100+ 5*2 + 5*2
</script>总结:
TIP
clientWidth:元素内容的可见宽度 + 内边距
scrollWidth:元素内容的总宽度(包括溢出部分)+ 内边距
offsetWidth:元素内容的可见宽度 + 内边距 + 边框 + 滚动条(如果存在)
如何计算盒子宽度?
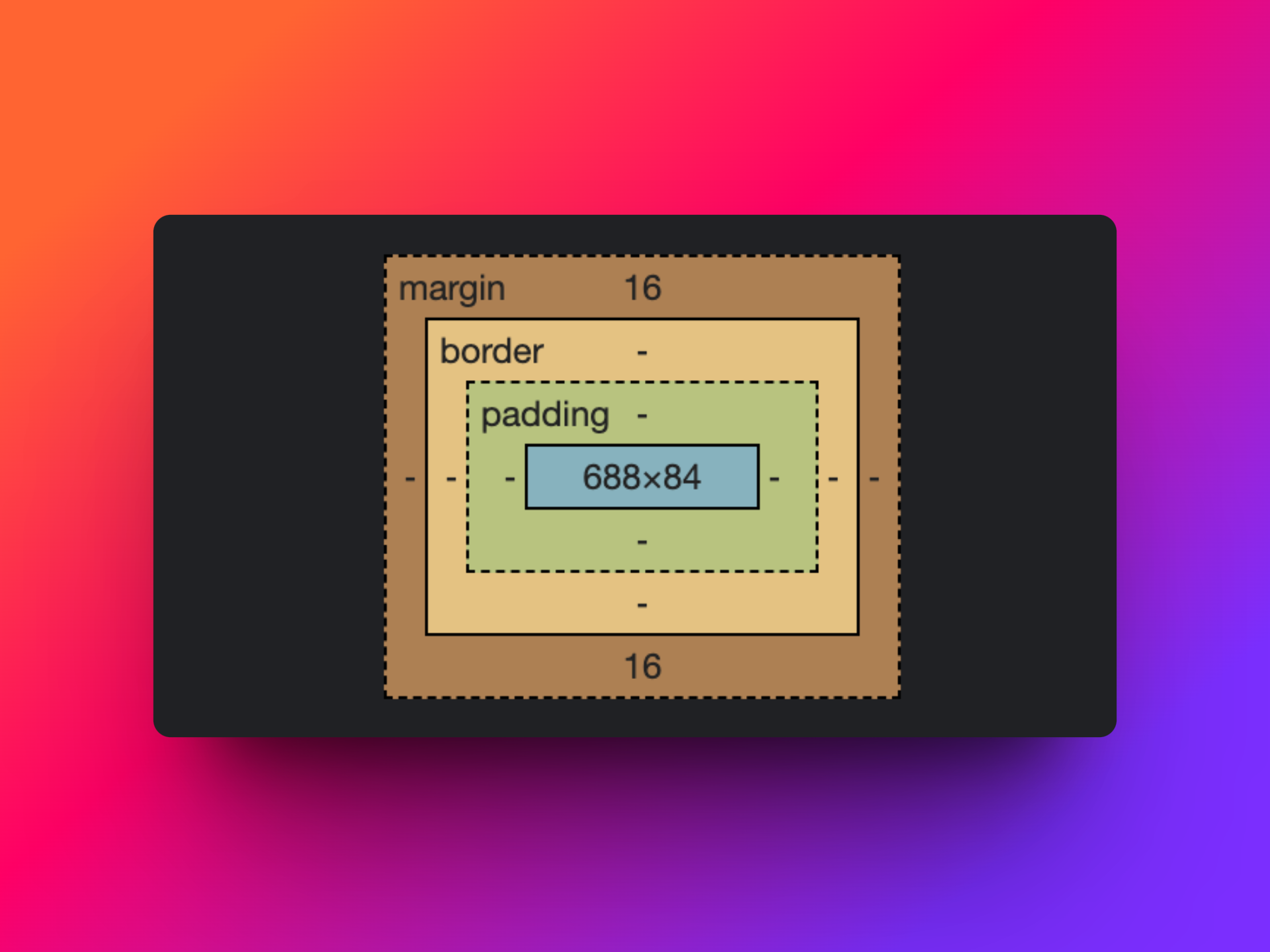
在 CSS 中,盒模型是一个用来设计和布局的基础概念。每个元素都被视为一个矩形的"盒子",这个盒子包含了元素的内容(content),内边距(padding),边框(border)和外边距(margin)

那么,如何计算这个盒子的宽度呢?这取决于你使用的是哪种盒模型:标准模型或者 IE 盒模型,同时,我们这里计算的是布局宽度,也就是 offsetWidth
- 标准盒子模型
如果是标准盒模型,在标准的 CSS 盒模型中,元素的宽度(width)只包含元素的内容,不包括内边距(padding)和边框(border)。
举例:
css
.box {
width: 300px;
padding: 20px;
border: 10px solid black;
box-sizing: content-box; /* 默认值,也可以不写 */
}这个 .box 元素的内容宽度是 300px,但因为 box-sizing: content-box,总宽度会加上内边距和边框。所以总宽度是 300px (内容宽度) + 20px (左内边距) + 20px (右内边距) + 10px (左边框) + 10px (右边框) = 360px。
- IE 盒模型
如果是 IE 盒模型(怪异盒模型),计算方式有差异
css
.box {
width: 300px;
padding: 20px;
border: 10px solid black;
box-sizing: border-box;
}在这个情况下,.box 元素的总宽度就是 300px,即使有内边距和边框。因为 box-sizing: border-box,这 300px 包含了内容、内边距和边框的宽度。